Tuesday, November 23, 2010
Assessment Ideas
I haven't blogged in quite a while becasue I have been attempting to create my scratch game. I have decided to try and recreate one of the games I found online. The sprite has to jump up to collect items and when it reaches a certain score, the player can proceed to the next level. For the next level, I have decided to include obstacles which will hinder the progress of the player. Then, if the player reaches a certain score, I will have a final Level 3 which will have a timer and the player has to finish getting as many points as they can before it runs out.
Tuesday, November 16, 2010
Examples...
This lesson, I was doing some more examples from the IST website. They were pretty much tutorials on Scratch and they helped me to explore all the different things I could do on Scratch. I didn't exactly do all of them because I didn't have the time but below are some of the examples I messed around with. They were fairly simple and I did some of the ones which I thought I would benefit from or would use in my assessment.
The cat underneath is supposed to move and walk when the appropriate key is pressed. For example, if the left arrow is pressed, the cat turns and walks in the left direction. The butterflies on the bottom right change colour everytime the space bar is clicked. I have added 3 butterflies to make it more clear to show the action they perform.
The bat moves from side to side when the green flag up the corner is pressed. With the bat, it changes costume as it moves side to side as it moves. It looks like it is flapping its wings rather than moving across the screen with hardly any motion. This was a good skill to learn becasue in the assessmnet outline, it requires us to have a change in sprites or costumes. Overall, this was a good exercise to do because I now know how to perform some operations so I can incorporate them in my final assessment task.
The bat moves from side to side when the green flag up the corner is pressed. With the bat, it changes costume as it moves side to side as it moves. It looks like it is flapping its wings rather than moving across the screen with hardly any motion. This was a good skill to learn becasue in the assessmnet outline, it requires us to have a change in sprites or costumes. Overall, this was a good exercise to do because I now know how to perform some operations so I can incorporate them in my final assessment task.
Tuesday, November 9, 2010
Brief Introduction on Scratch
While exploring Scratch, I realised that I had forgotten to post about the functions and upload the snaps I took while I was working. So below is a brief introduction on Scratch with some of the snaps I took with the Snipping tool.
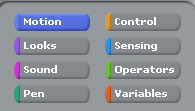
This box is found on the top lefthand corner and displays all the different tools that you use to make your game or aninmation work. When you click on one of them, the options appropriate to that topic appear. For example, this other image is what comes under the Control section. This is just a few of the many other options available.

 This is a panel which allows to to select whether you want to add a new Sprite. There are three different ways to do this. You can create or paint a Sprite of your own, choose a Sprite from the folder or get a surprise Sprite. There is also the start and stop button which allows you to begin and end your game/ animation. This is just above the screen.
This is a panel which allows to to select whether you want to add a new Sprite. There are three different ways to do this. You can create or paint a Sprite of your own, choose a Sprite from the folder or get a surprise Sprite. There is also the start and stop button which allows you to begin and end your game/ animation. This is just above the screen.
 Here is a cluster of items that I have put on the screen through the use of the 'Get a Surprise Sprite' key. As the Sprites get added on the screen, the also appear on the panel underneath which allows me to bend them to my will. To give each one of them separate instructions, I have to click on that particular Sprite and write a script for them. There is also the option of duplicating the script if necessary. I can also add sounds and different costumes to the animation or game if i wish to.
Here is a cluster of items that I have put on the screen through the use of the 'Get a Surprise Sprite' key. As the Sprites get added on the screen, the also appear on the panel underneath which allows me to bend them to my will. To give each one of them separate instructions, I have to click on that particular Sprite and write a script for them. There is also the option of duplicating the script if necessary. I can also add sounds and different costumes to the animation or game if i wish to.
This box is found on the top lefthand corner and displays all the different tools that you use to make your game or aninmation work. When you click on one of them, the options appropriate to that topic appear. For example, this other image is what comes under the Control section. This is just a few of the many other options available.
 This is a panel which allows to to select whether you want to add a new Sprite. There are three different ways to do this. You can create or paint a Sprite of your own, choose a Sprite from the folder or get a surprise Sprite. There is also the start and stop button which allows you to begin and end your game/ animation. This is just above the screen.
This is a panel which allows to to select whether you want to add a new Sprite. There are three different ways to do this. You can create or paint a Sprite of your own, choose a Sprite from the folder or get a surprise Sprite. There is also the start and stop button which allows you to begin and end your game/ animation. This is just above the screen. Here is a cluster of items that I have put on the screen through the use of the 'Get a Surprise Sprite' key. As the Sprites get added on the screen, the also appear on the panel underneath which allows me to bend them to my will. To give each one of them separate instructions, I have to click on that particular Sprite and write a script for them. There is also the option of duplicating the script if necessary. I can also add sounds and different costumes to the animation or game if i wish to.
Here is a cluster of items that I have put on the screen through the use of the 'Get a Surprise Sprite' key. As the Sprites get added on the screen, the also appear on the panel underneath which allows me to bend them to my will. To give each one of them separate instructions, I have to click on that particular Sprite and write a script for them. There is also the option of duplicating the script if necessary. I can also add sounds and different costumes to the animation or game if i wish to. Ants...
Today I decided to follow Mr. Lennon's creation of ants finding food. I have also decided to take screen shots to show the process that I followed. First, I started out by selecting my Sprites. I chose a large ant accompanied with 3 smaller ants. When you right click on a particular Sprite, a set of options appear and you are able to resize or rotate the sprite. This is how I established the smaller and larger sized ants as well as the banana. Below is also an image of my final position of the ants and the food.
Just under the screen where the animation/ game occurs is a box which shows the different Sprites that I have on the screen. Just above that is a panel which allows to to select whether you want to add a new Sprite. There are three different ways to do this. You can create or paint a Sprite of your own, choose a Sprite from the folder or get a surprise Sprite.
 I then followed some of the instructions Mr. Lennon gave us when we attempted to get the ants to reach the food. Below are some of the blocks which I used. I have used the snipping tool to acquire some of these images. Through this activity, I got a better idea of how to create my own game or such by thinking for myself of the blocks I might need to make a particular action happen.
I then followed some of the instructions Mr. Lennon gave us when we attempted to get the ants to reach the food. Below are some of the blocks which I used. I have used the snipping tool to acquire some of these images. Through this activity, I got a better idea of how to create my own game or such by thinking for myself of the blocks I might need to make a particular action happen.Wednesday, October 27, 2010
Flowcharts

The first flowchart determines whether the temperature is above or below the freezing point.
This flowchart displays the one second response to a switch. It illustrates that the LED light would be on for one second before turning off.
The rectangles indicate the 'Process' steps.The diamonds indicate the 'Decisions', or branches in the process.
The circles indicate 'Connectors' which act as jump nodes from one part of the process to another.
The ovals ( Terminators) indicate the process boundaries, showing where the process starts and stops.
The arrows ( Flow Lines) indicate the process flow direction.
Below is a flowchart which I attempted to make regarding the algorithm of traffic lights. It wasn't totally successful as I was trying to do it differently. Some of the lines overlapped but here is the final copy.
Tuesday, October 19, 2010
Algorithms
COMPUTERS NEVER DO WHAT YOU WANT THEM TO DO...
THEY ONLY DO WHAT YOU TELL THEM TO!
DefinitionsAlgorithm - An algorithm is a precise step-by-step plan for a procedure with a finite number of steps.
Pseudocode - A pseudocode is an artificial and informal language that helps programmers to develop algorithms.
Machine Language - A programming language that is interpreted and executed directly by the computer.
High Level Computer Language - Programming language with strong abstraction from the details of the computer.
Flowchart - A diagram of the sequence of operations in a computer program or an accounting system.
Sequence - A serial arrangement in which things follow a logical order or a recurring pattern.
Selection - The act of choosing or selecting. ('If' or 'Then')
Repetition - The act or process of repeating a set or sequence of instructions.
Example - Opening a Door and Entering a Room
1. Position yourself in front of the door
2. Lift your hand slightly
3. Rest your hand on the door knob
4. Twist in a clockwise direction and pull
5. Release the door knob
6. Walk straight forward through the door
7. Enter the room
Example - Traffic Lights Algorithm
1. Approach lights
2. Check colour of light
3. If the light is green, then continue driving
4. If the light is red, then prepare to stop
5. If the light is orange, then slow down
Tips on algorithms...
- Words such as 'if' and 'then' are known as selection ('If'... 'then'...)
- Algorithms are meant to be in sequence (order) of how they are to happen
- Repetition is also frequently used to rely information
Tuesday, September 14, 2010
Multimedia Assessment Task #8
Here is the link to my webpage on Multimedia.
Sangeeta's Website on Multimedia - www.wix.com/sangeeez/Multimedia-Assessment
Enjoy!
Sangeeta's Website on Multimedia - www.wix.com/sangeeez/Multimedia-Assessment
Enjoy!
Subscribe to:
Comments (Atom)